Is Image SEO really a thing?
We talked about images before. They need to be engaging, relevant, and high quality. They also need to be lean, as in optimized for the web to produce small file sizes, so they don’t slow down your page loads. But what else should you do?
Images should have ALT tags
ALT (alternative) tags are displayed, if the image does not load, so visitors at least know what it is supposed to be there. ALT tags also help screen readers describe the image to vision impaired visitors. So don’t forget your ALT tags.
SEO consultants often advise you to use keywords in your ALT tag which is OK, as long as it does not detract from the real purpose of the tag. Search engines like Google use ALT tags as a ranking factor in their image search results. However you generally only put ALTs on content images. Design images like background images do not have ALTs. Logos do.
Give the file a descriptive name
You can also give your image file a descriptive name. Using descriptive names not only helps you know what the file contains when managing your website, the filename also forms part of its URL if the image is accessible directly by a browser as a separate page.
Make sure you use lower case and join words using a dash, since Google treats dashes as spaces when parsing URLs. So cupcake-with-heart.jpg rather than cupcake_with_heart.jpg and never Cupcake-With-Heart given anything after the domain name in a URL is case sensitive and mixed case is not user-friendly.
Add a Caption

You can add a caption, when it makes sense. Some people will tell you this is a must. If you look at major news sites, they do. But most sites don’t.
The caption is displayed under the image and, design-wise, should never be “wider” than the image. They are used to describe the image in the context of the article (not a description of the image itself) and give credit to the photographer or its source where relevant.

Assign a Title Attribute
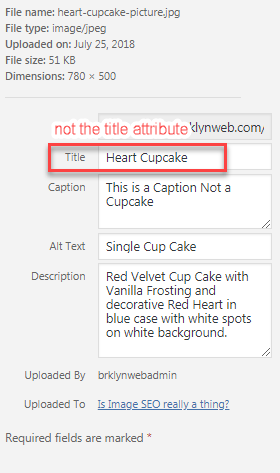
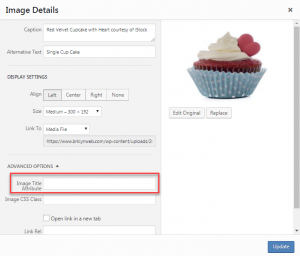
You can also add a Title attribute that will display as a tooltip on mouse over of an image. Don’t confuse this with the WordPress Attachment Title which is an internal field WordPress uses to give a name to the file (much like a Post Title).
In WordPress, to add a Title attribute you need to edit the image once inserted into your document. So it is not attached to the image in the Media Library, just to the content on the page.
Other than meta-data you can only try your best to make your images as shareable (e.g. original photos, infographics) as your post itself to gain backlinks and bring traffic.
Look at the code
When you have done it the right way the code for your image on the page should look like something this.
<figure id=”attachment_8262″ style=”width: 300px” class=”wp-caption alignleft”><a href=”https://www.brklynweb.com/wp-content/uploads/2018/08/heart-cupcake-picture.jpg“><img class=”wp-image-8262 size-medium” title=”Image SEO – How a title attribute can be used.“ src=”https://www.brklynweb.com/wp-content/uploads/2018/08/heart-cupcake-picture-300×192.jpg” alt=”Single Cup Cake“ width=”300″ height=”192″ srcset=”https://www.brklynweb.com/wp-content/uploads/2018/08/heart-cupcake-picture-300×192.jpg 300w, https://www.brklynweb.com/wp-content/uploads/2018/08/heart-cupcake-picture-768×492.jpg 768w, https://www.brklynweb.com/wp-content/uploads/2018/08/heart-cupcake-picture-600×385.jpg 600w, https://www.brklynweb.com/wp-content/uploads/2018/08/heart-cupcake-picture.jpg 780w” sizes=”(max-width: 300px) 100vw, 300px” /></a><figcaption class=”wp-caption-text”>This is a Caption not a Cupcake!</figcaption></figure>
Other Steps to Optimize Images
Of course there are other SEO related things you can do for your images (and your overall site) to help boost rankings:
- Make your image library searchable by Google bot so they turn up in Google Image Search.
- Make sure visitors can easily share your (original) images by adding Pinterest Pin functionality.
- Make sure your page images are shown when shared socially (think Twitter cards) .
Also ensure your site is using structured data to augment what can be shown in search results.
Finding images for blog and social posts can be quite expensive and putting together great infographics is both an art and a skill. However if you hire BRKLYWEB to undertake your social media efforts we can do it all plus all stock imagery is included in the price!